Bring your biggest wins to life using scroll-triggered animated number counters
The new Animated Number Counter Widget in GoHighLevel delivers. Now live inside Funnels & Websites, this feature lets you transform plain stats into bold, moving proof of your wins.
Ever wish your website could do more than just look good? What if it could show off your success—visually and instantly?
Whether you’re showing off revenue milestones, total clients served, or social proof metrics like reviews or followers, these animated number counters grab attention fast—and hold it. Even better? They’re easy to style and completely no-code.
In just a few clicks, you can display multiple stats, add icons, set animation speeds, and perfectly align your layout—all with real-time scroll triggers that boost engagement. It’s fast, flexible, and designed to convert.

Highlight your business success with animated number counters that attract attention, build instant trust, and turn cold visitors into warm leads—without writing a single line of code.
Quick Summary
Purpose:
To introduce GoHighLevel’s new Animated Number Counter Widget, now available in Funnels & Websites, designed to turn static data into visually engaging animated stats.
Why It Matters:
First impressions are everything. These counters pull eyes to your wins and convert visitors faster—without needing any coding skills.
What You Get:
• Add up to 5 animated stats per row
• Customize layout, icons, text, labels, and animation speed
• Trigger animations on scroll for dynamic page flow
• Use on both Funnel and Website pages
Time to Complete:
10–15 minutes to add, customize, and publish a full set of animated counters.
Difficulty Level:
Beginner — no tech skills or design background required.Key Outcome:
Your site or funnel instantly feels more polished and persuasive, building trust with visitors and showcasing real results with animated proof.
WHAT’S NEW IN GHL
GoHighLevel has launched a brand-new Number Counter Widget for use in funnels and websites. This powerful design tool is all about converting raw data into eye-catching proof points.
Here’s what’s packed into the widget:
Automate marketing, manage leads, and grow faster with GoHighLevel.

- Showcase One or Many Stats: Whether you want to spotlight one key number or line up a handful, this widget lets you display up to five counters in a row.
- Readable Formatting: Large numbers are automatically abbreviated using K, M, B, or T to improve clarity and design flow.
- Personalized Labels: Include currency signs, percentages, or descriptive text as prefixes or suffixes for better context.
- Optional Icons or Images – Drop in visuals (badges, logos, icons) to support each stat.
- Layout & Spacing Controls – Choose how many counters per row and adjust gap spacing with precision.
- Animation Controls – Set how fast your stats count up (1s–15s), and trigger animations only when the visitor scrolls to them.
- Full Styling Suite – Color customization, backgrounds, shadows, borders, and more.
HOW TO USE THE NUMBER COUNTER WIDGET
This guide shows how to implement the Number Counter Widget in your GoHighLevel site or funnel. We’ll walk you through locating the widget, setting it up on your page, and customizing both its appearance and behavior.
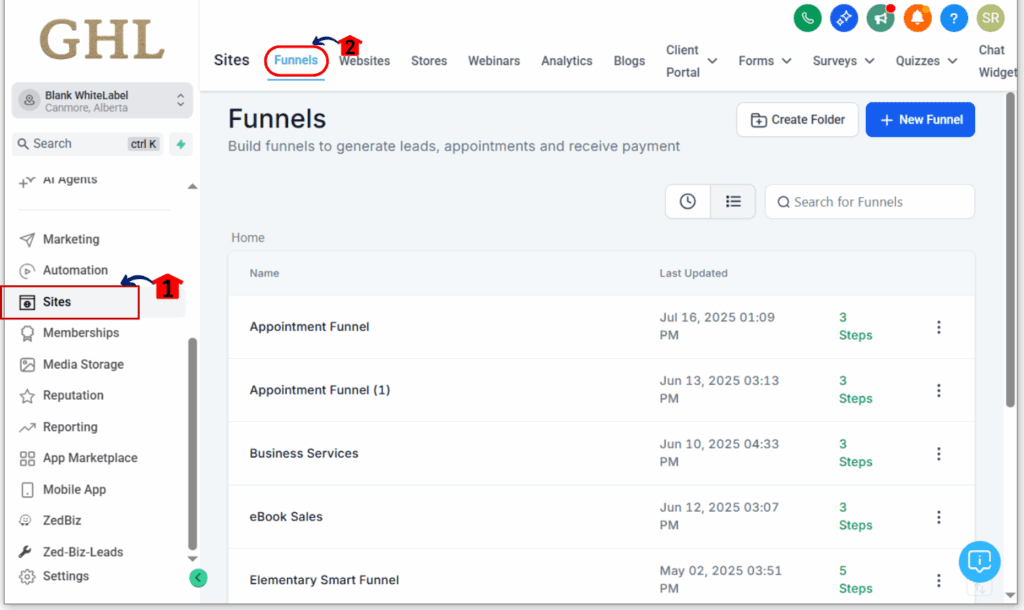
Step 01 – Access the Funnels or Websites Section
1.1 From the left-hand menu, head over to “Sites.”
1.2 Then pick either “Funnels”, depending on where you’re planning to place the counters.

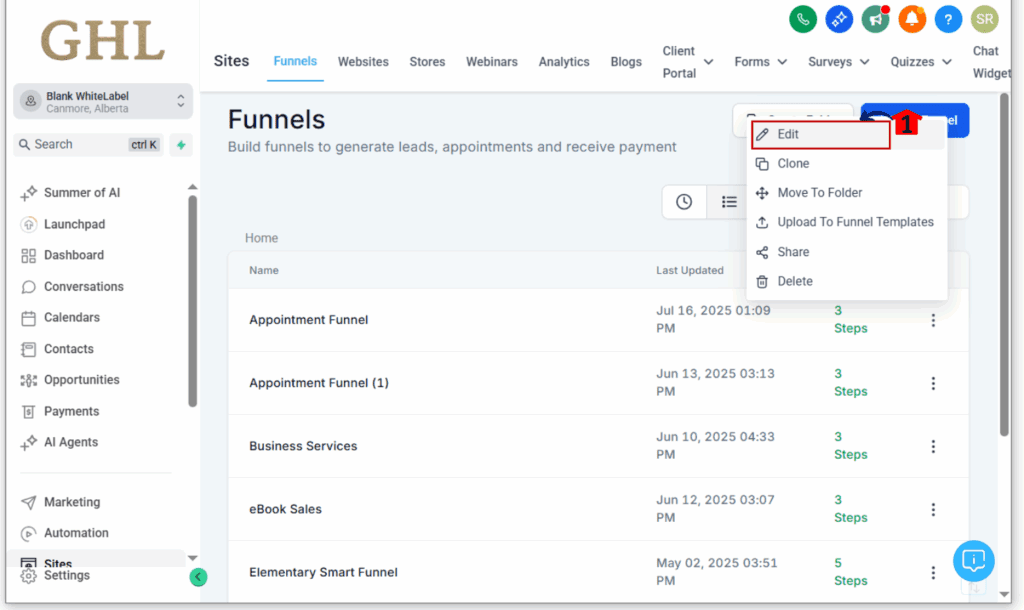
Step 02 – Open or Create a Page
2.1 Select the funnel or website and click “Edit Page”

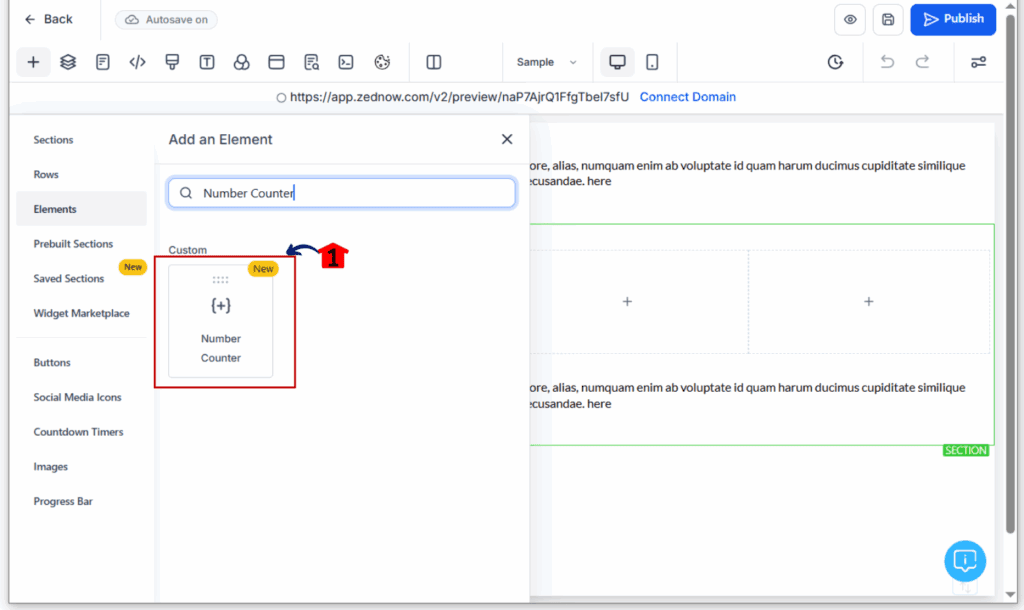
Step 03 – Add the Number Counter Widget
3.1 Drag the widget into your layout from the sidebar

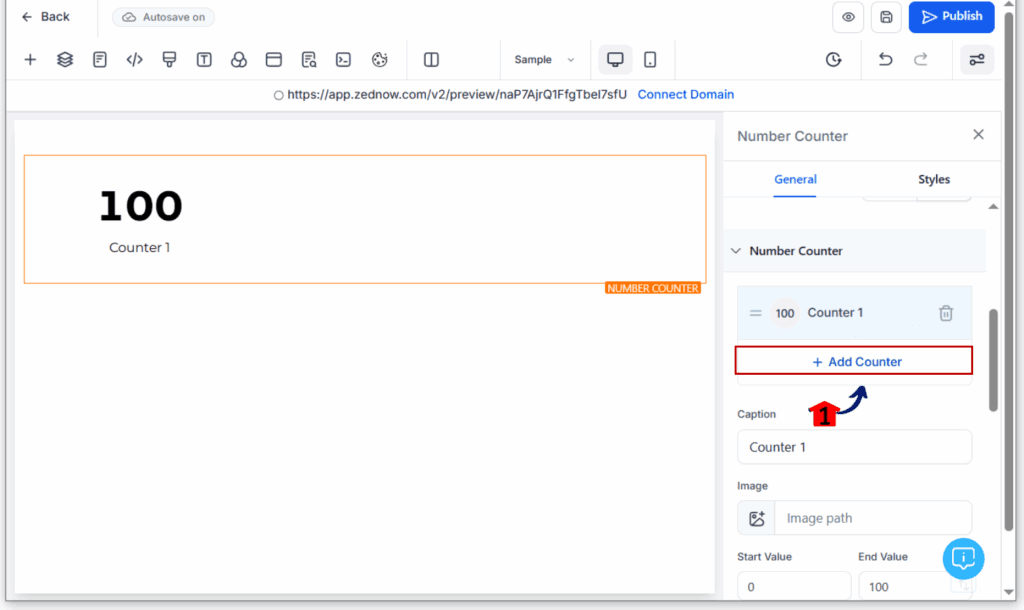
Step 04 – Add a Counter Block
4.1 Click “Add Counter” to create a stat block
4.2 Add more counters as needed

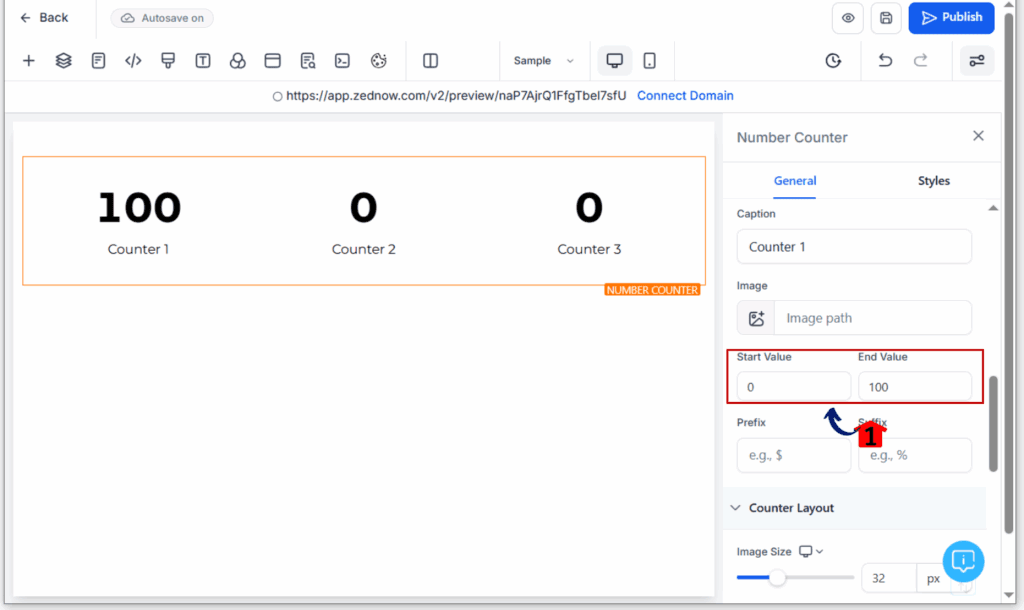
Step 05 – Set Start and End Numbers
5.1 Start Value: typically 0
5.2 Type in the final number you want people to see—like 100 clients or sales.

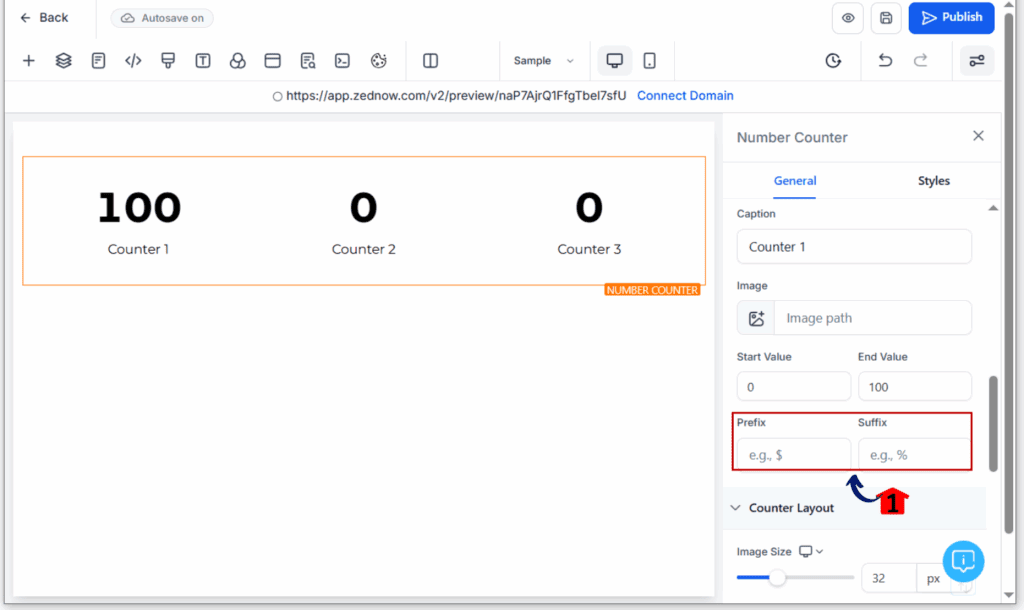
Step 06 – Add Symbols or Labels (Optional)
6.1 Prefix: $, +, %, etc.
6.2 Suffix: %, “Clients”, “Leads”, etc.

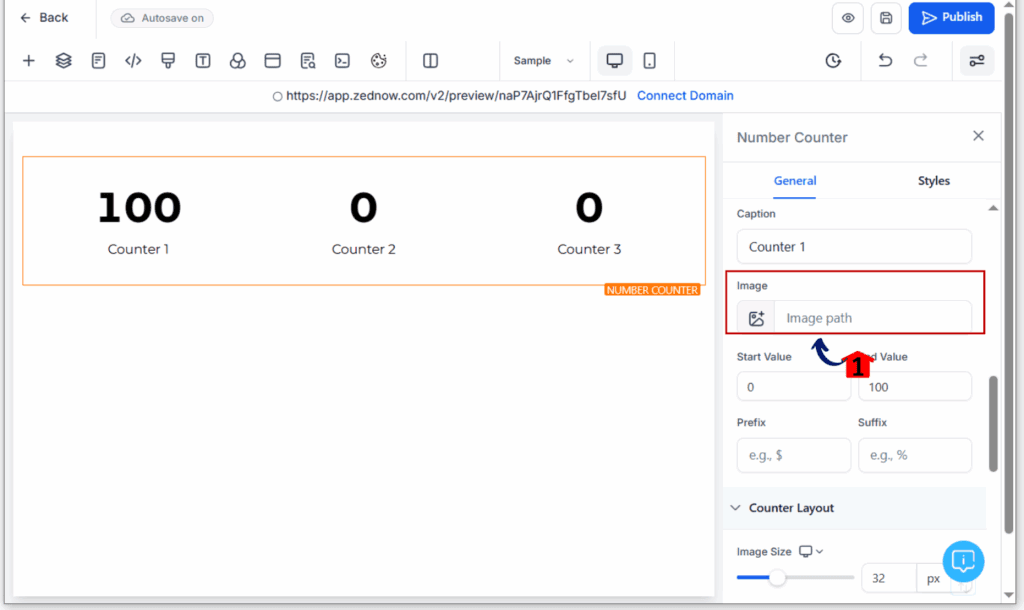
Step 07 – Add Images or Icons
7.1 Upload and size optional icon/image for each stat

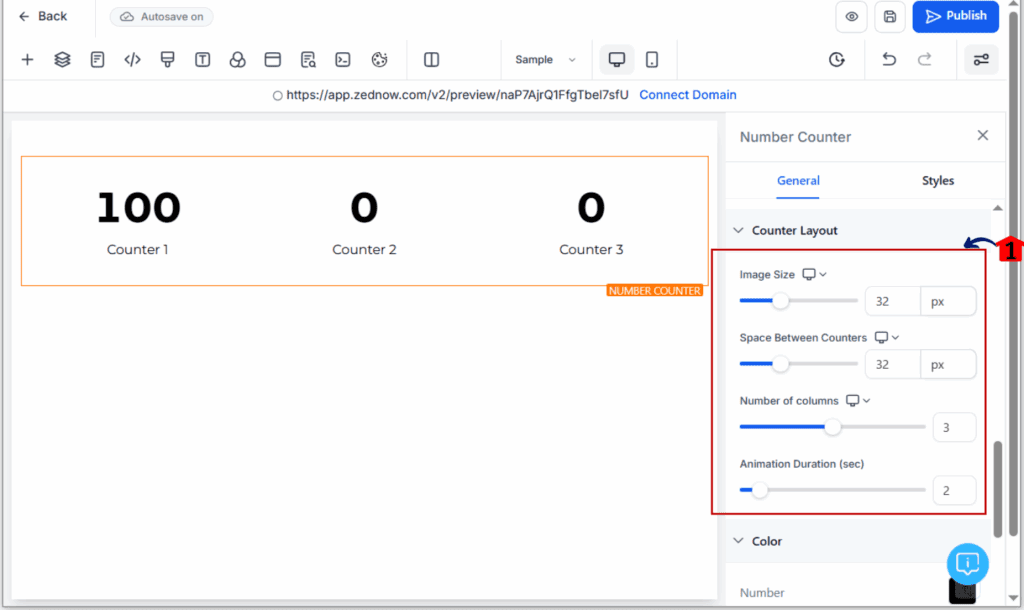
Step 08 – Customize Layout
8.1 Choose counters per row (1–5)
8.2 Set pixel-perfect spacing between counters

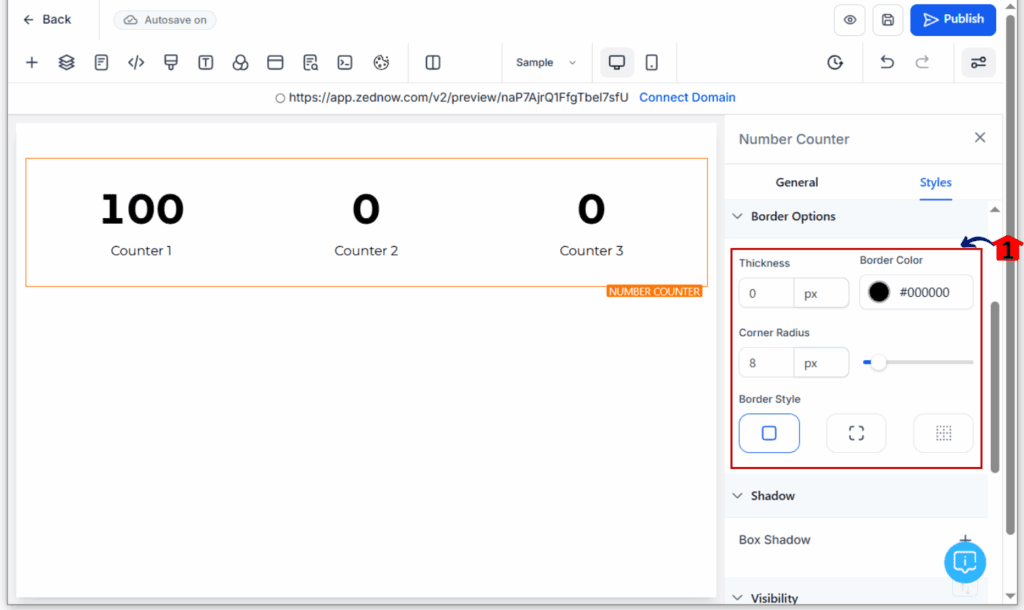
Step 09 – Style Your Counters
9.1 Choose text, background, and border colors
9.2 Add shadows and rounded borders if desired

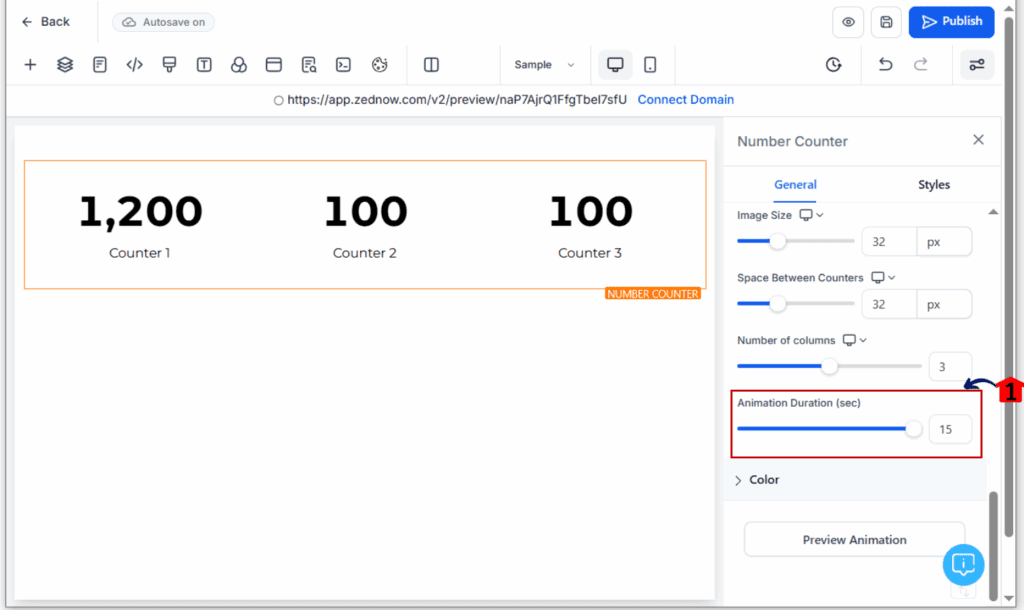
Step 10 – Configure Animation
10.1 Set duration (1–15 seconds)

QUICK TIPS & PRO HACKS
Use this widget to highlight:
- Show off great reviews—like a wall of 5-star ratings
- Closed a bunch of deals? Flaunt the revenue number that proves it.
- Hit a major milestone? Let people know how many clients you’ve helped.
Helpful Hint:
- Use brand-colored backgrounds and icons for a polished feel
- Set all animations to 2–4 seconds for maximum impact
- Avoid stacking too many counters—3–4 is a sweet spot
Common Mistakes:
- Using overlapping colors (low contrast)
- Setting animation speeds too long
- Not aligning counters properly across devices
WHY THIS MATTERS FOR YOUR BUSINESS
Stats only work if they actually catch someone’s eye. With animated counters, your key stats don’t just sit there—they jump out and make people pay attention. It’s an easy way to show what you’ve accomplished and help visitors trust you faster.
Use this widget to:
- Impress new leads with client totals or dollar signs
- Reinforce testimonials with visual support stats
- Make your “About” or “Results” sections actually convert
If your website or funnel has ever felt flat, this feature adds an instant spark—with zero coding or design headaches.
FAQs
Where do I find the Number Counter Widget in GHL?
In the drag-and-drop builder under Funnels or Websites. It’s listed in the left-hand widget menu.
Can I use the widget in both Funnels and Websites?
Yes! It works seamlessly across both areas.
Does the animation work on mobile devices?
Yes. It animates just as smoothly on mobile as on desktop.
What if I skip the “Animate on Scroll” option?
The counters will start ticking up right when the page loads—even if they’re way down the page and out of sight.
Can I drop emojis or text around my number?
For sure. Add a 💡, %, $, or even “Clients” to help make the number more meaningful.
Can I add as many counters as I want?
Technically, yes—but for the best look, it’s smart to highlight just the most important ones.
WRAP-UP & CALL TO ACTION
The new Animated Number Counter Widget makes it easier than ever to show off your wins, impress your audience, and guide them to trust you faster.
Try it on your next funnel or website page—then come back and share what you built!
👉 Have you added number counters to your page yet? Drop a screenshot below or tell us what stat you’re showcasing!
Scale Your Business Today.
Streamline your workflow with GoHighLevel’s powerful tools.