Stop the Link Rodeo: Make Your Online Journeys Effortless
If you’ve ever set up a funnel, website, or webinar in GoHighLevel, you know how frustrating it can be to link each button or form to the next page. You’re stuck copying URLs and hoping everything stays in place when you shuffle things around. It’s a hassle and can lead to mistakes, which can ruin the experience for your users if a link doesn’t work. Whether you’re dealing with webinar sign-ups, lead capture, or multi-page applications, your aim is the same: create a smooth and easy path for your visitors. And now there’s a better way to do just that.
GoHighLevel just rolled out an awesome new feature: “Go to Next Page” – which automatically takes users to the next page in your funnel or website flow without messing with links. You won’t have to sift through URLs or fix broken sequences anymore. It’s all about giving your visitors a clean and effortless navigation experience that follows the order of your pages.

💡 Why This Matters:
Streamline your funnels, websites, and webinars with automatic, error-free page transitions, saving you time and making the user experience better.
How to Set Up the “Go to Next Page” Action
Automate marketing, manage leads, and grow faster with GoHighLevel.

You can find this handy feature where you build – inside the Funnel, Website, or Webinar creators – and trust me, it’s as easy as flipping a switch.
Take Note: You can use this
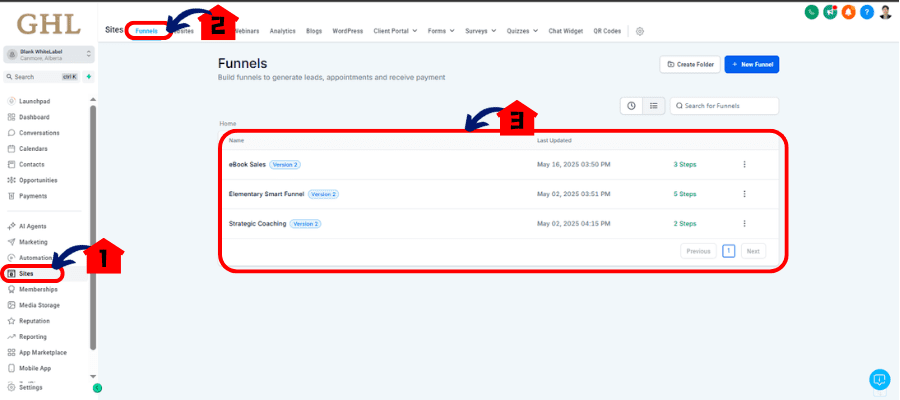
Step 01 – Access the Main Left Hand Menu in GoHighLevel
The Main Menu on the Left side of your screen has all the main areas that you work in when using GHL
1.1 Click on the Sites Menu Item.
- Access the ‘Site’ section of GoHighLevel
- You’ll now be in the ‘Site’ section of GHL, where you can access the “Funnel and Website” from the Top Menu
1.2 For now Click on the ‘Funnel’ menu link.
1.3 Choose any Funnel you want to test out the Feature

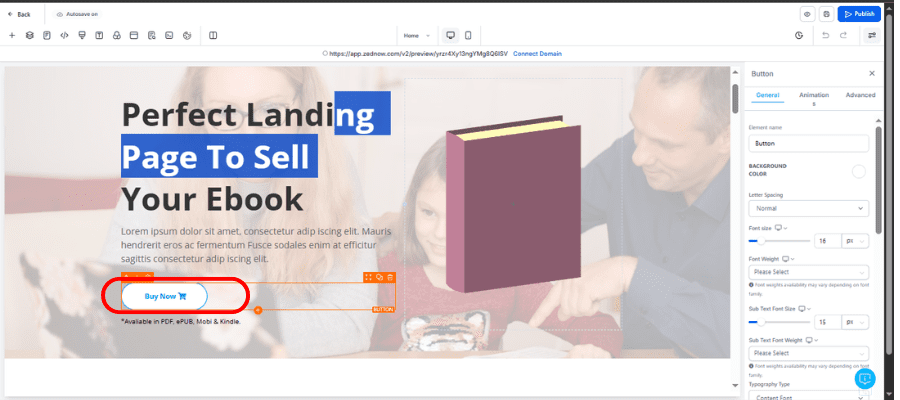
Step 02 – Pick a Button or Form Elements
2.1 Click on any Button or Form element on your page.

- The settings will pop up on the Right side.
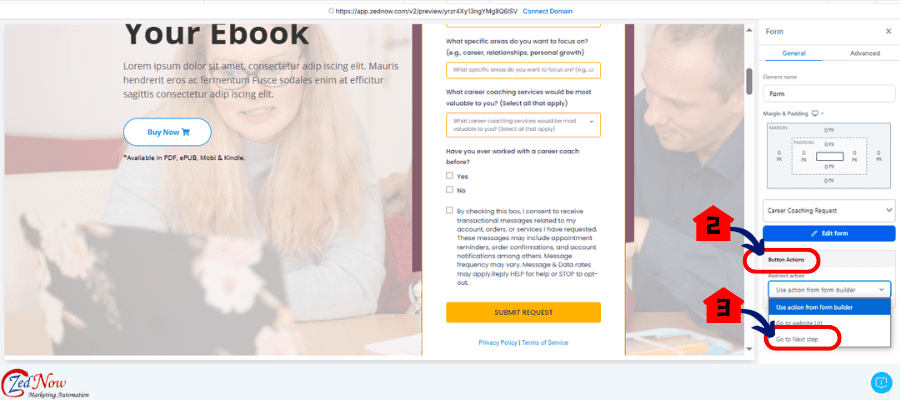
Step 03 – Set the Navigation Action
3.1 For Buttons: Scroll down Find the section called Button Actions.

3.2 For Forms: Scroll down and Click “Button Action” as Well
3.3 Click the dropdown and select “Go to Next Step.” Same Goes for “Buttons”

- This tells the element to automatically guide the user to the next page based on your funnel or website’s page order.
Step 04 – Save and Go Live
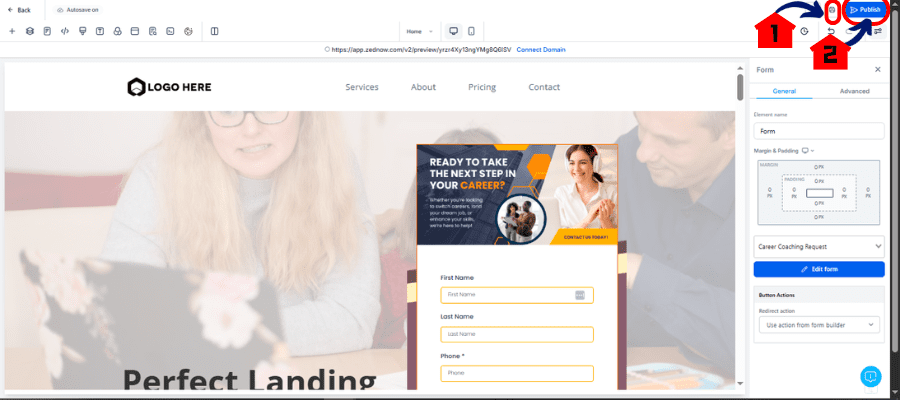
4.1 Hit the Save button at the top right.
4.2 If needed, click Publish to update the live version of your funnel or site.

What Happens After You Enable It
Once you have this set up, your visitors will love the seamless transitions from one step to the next without you worrying about broken links. Whether it’s a signup moving to a confirmation page or a lead form going to a thank-you page, this feature keeps your page order intact and everything linked together.
It’s a big time-saver, especially when you move steps around or repurpose your funnels. No more re-linking! It’s also perfect for multi-step applications, sales processes, or educational sequences that rely on organized navigation.
Wrap Up: Create Flows That Just Work
The new “Go to Next Page” feature takes the hassle out of your user journey and makes life easier for you as a builder. It’s straightforward, user-friendly, and saves you from future headaches.
✅ Fewer mistakes
✅ Better user experience
✅ More conversions
Dive into your GoHighLevel builder, give it a try, and see the smoother flow for yourself!
Which funnel or flow are you thinking about upgrading with this feature first? Share your ideas in the comments!
Scale Your Business Today.
Streamline your workflow with GoHighLevel’s powerful tools.