Redesigned interface boosts styling control in GoHighLevel
Want a faster, cleaner way to style your funnels and websites in GoHighLevel? Say hello to the brand-new color picker tool—now available in Labs.
This redesign isn’t just a facelift. The new tool brings advanced features like per-character color control, streamlined color organization, and full HEX/RGB support. It’s built to match the modern HighLevel experience and eliminate those frustrating design workarounds.
If you’ve ever spent too long tweaking your funnel’s look—or had color styles mysteriously vanish in global sections—this one’s for you. The color picker tool update gives you precision, speed, and total control.

This powerful update gives GoHighLevel users a faster, smarter, and more precise way to style funnels and websites—saving time, reducing design friction, and keeping brand visuals consistent across pages.
Quick Summary
Purpose:
The new V3 Color Picker tool in GoHighLevel brings a faster, more flexible, and precision-driven way to style funnels and websites—now available in Labs.
Why It Matters:
This update eliminates previous design frustrations and gives users granular control over text and element color styling—saving time and reducing styling errors.
What You Get:
- Unified access to default, brand, and custom colors
- Per-character and word-level color editing
- HEX/RGB color input and labeling
- Inline styling preserved in global sections
- Modern, Highrise-style interface
Time To Complete:
5–10 minutes to enable and apply the new tool
Difficulty Level:
Beginner-friendly — no coding or design experience neededKey Outcome:
Quickly apply consistent, brand-aligned colors across all funnel and website elements, with complete control and less rework.
What Changed in the Color Picker Tool
The old color picker in GoHighLevel worked—but barely. It felt awkward to use, disjointed, and lacked flexibility. You had to switch between tabs to find brand colors. Inline text coloring was all-or-nothing. And if you reused global sections, custom styles? Gone.
The new V3 color picker tool changes all that.
Automate marketing, manage leads, and grow faster with GoHighLevel.

Here’s what’s new and improved:
- Unified Color View: View default, brand, and custom colors in one place
- Character- and Word-Level Styling: Highlight specific words or letters to apply color
- Editable Custom Labels: Name your custom colors with tooltip previews
- HEX, RGB & Custom Value Support: Input and reuse exact brand color codes
- Highrise UI Design: Built with a modern, fast, and compact interface
- Built-in Validation: Avoid duplicate custom colors automatically
- Bug Fix: Inline text color styles now carry over in global sections/templates
Why This Matters to You
This update isn’t just about aesthetics—it solves real design headaches.
With the V3 color picker, you can:
- Style funnel pages faster with fewer clicks
- Maintain brand consistency using labeled custom colors
- Reuse color-styled global sections without manual edits
- Eliminate guesswork with direct HEX/RGB input support
- Reduce team errors by avoiding duplicate or mislabeled colors
- Improve client satisfaction with pixel-perfect styling
Whether you’re a designer, agency owner, or virtual assistant, the new tool helps you work smarter and deliver better-looking pages faster.
How to Use the New Color Picker Tool
Step-by-step guide to enable and use the V3 Color Picker Tool in GoHighLevel:
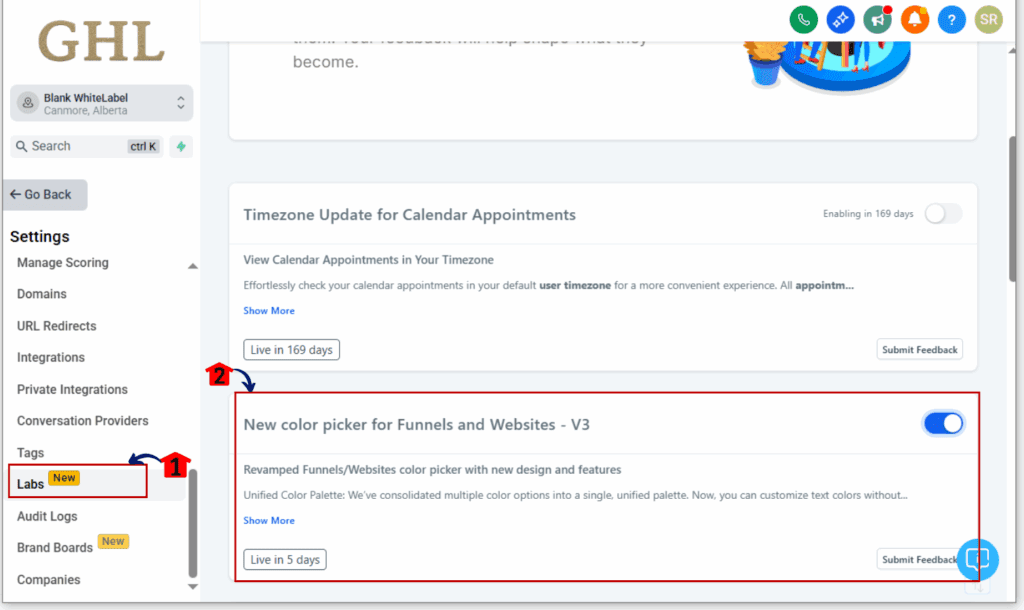
Step 01 – Turn on the New Color Picker in Labs
1.1 Go to your sub-account > click “Labs” in the left-hand menu
1.2 Find “New color picker for Funnels and Websites” toggle
1.3 Enable the toggle (it turns blue)

You may need to refresh the builder to see changes
Step 02 – Launch the Funnel or Website Editor
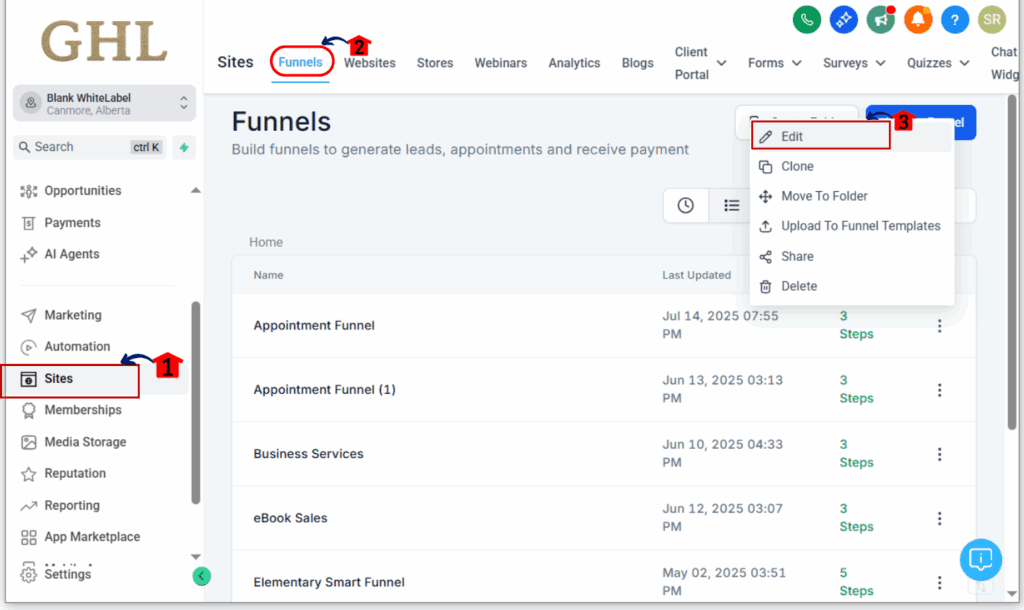
2.1 From the left-side navigation bar, click on “Sites.”
2.2 Pick either the “Funnels” or “Websites” tab, then select a page and hit “Edit” to open the builder.

Step 03 – Edit Text in the Builder
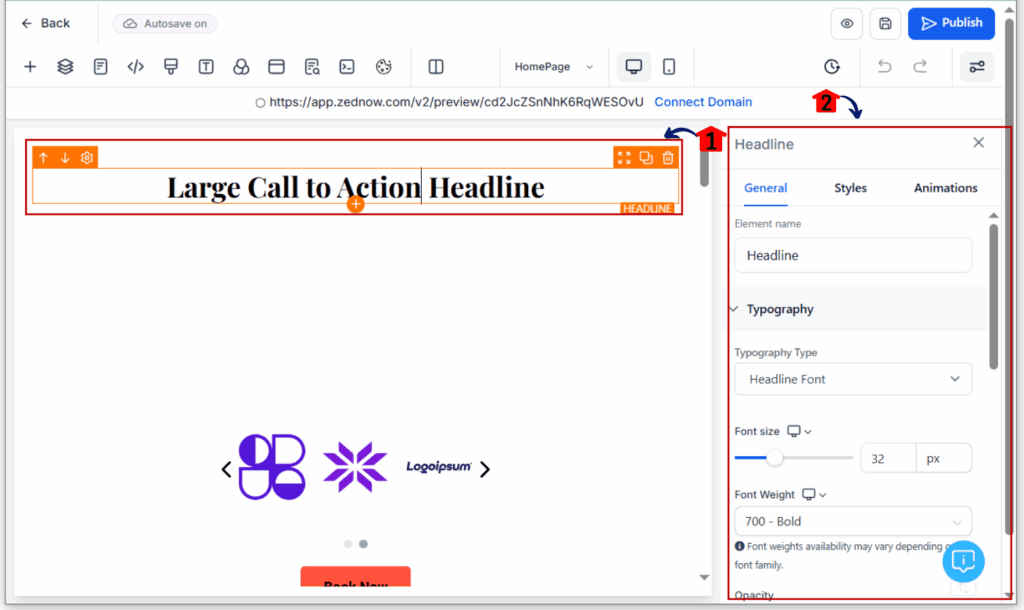
3.1 Inside the builder, click on any text section to start editing.
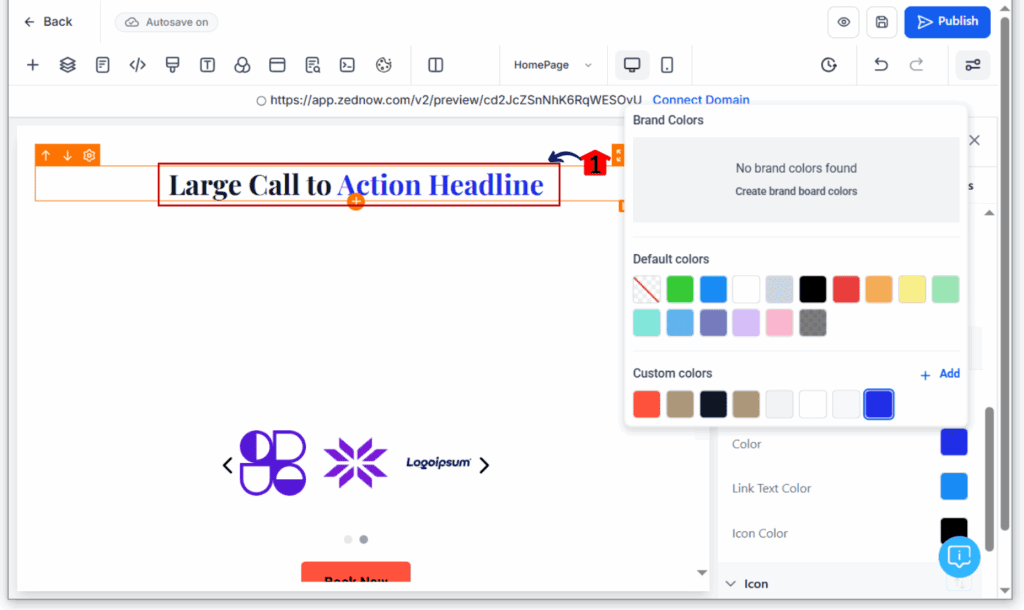
3.2 Highlight the specific words or characters where you want to apply color styling.

Step 04 – Try Out the Updated Color Picker
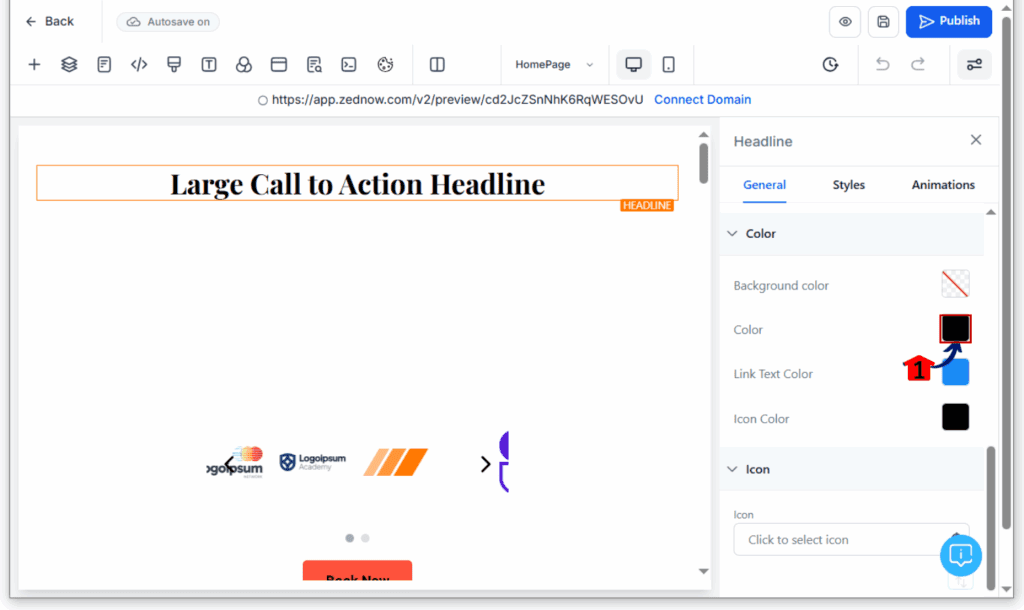
4.1 In the inline toolbar, click the text color icon to launch the color picker.

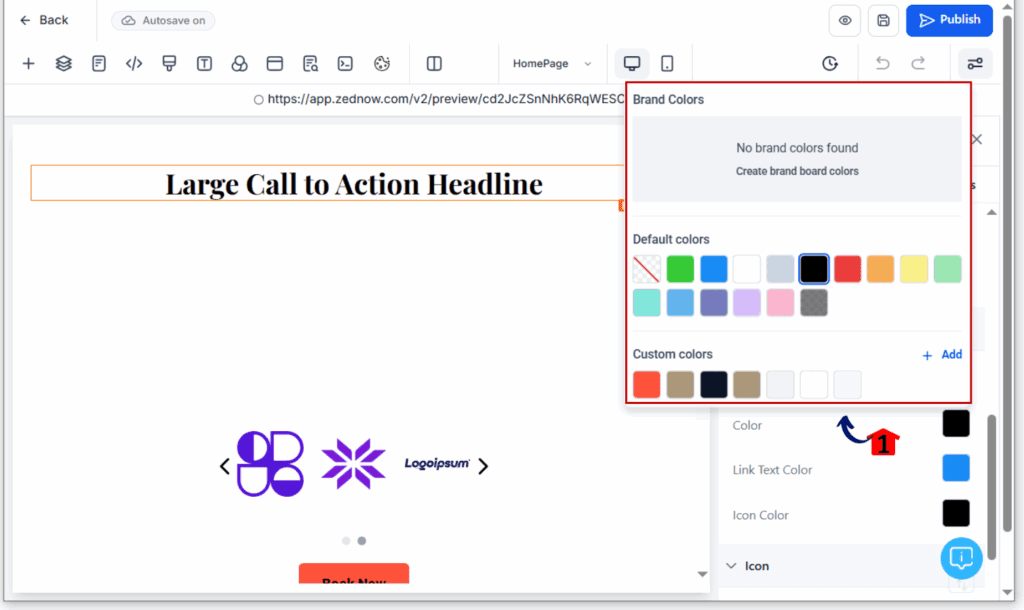
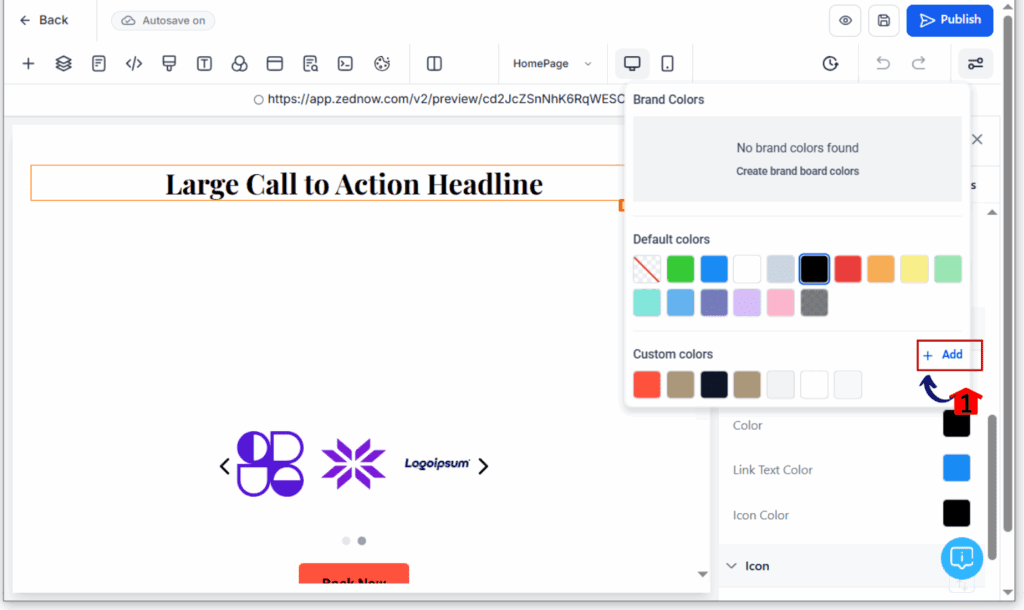
4.2 You’ll see all your colors—default, brand, and custom—grouped together for easy access.

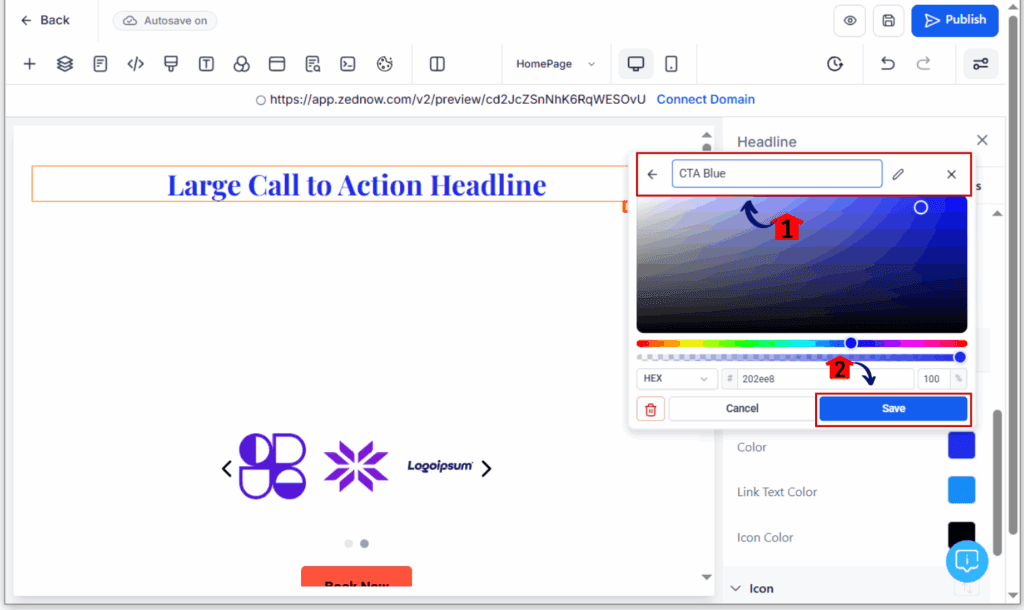
4.3 Want to add your own? Just hit the “+” icon, then either choose a color or paste in a color code.

4.4 Don’t forget to give it a name (like “CTA Blue) so you can spot it quickly later on.
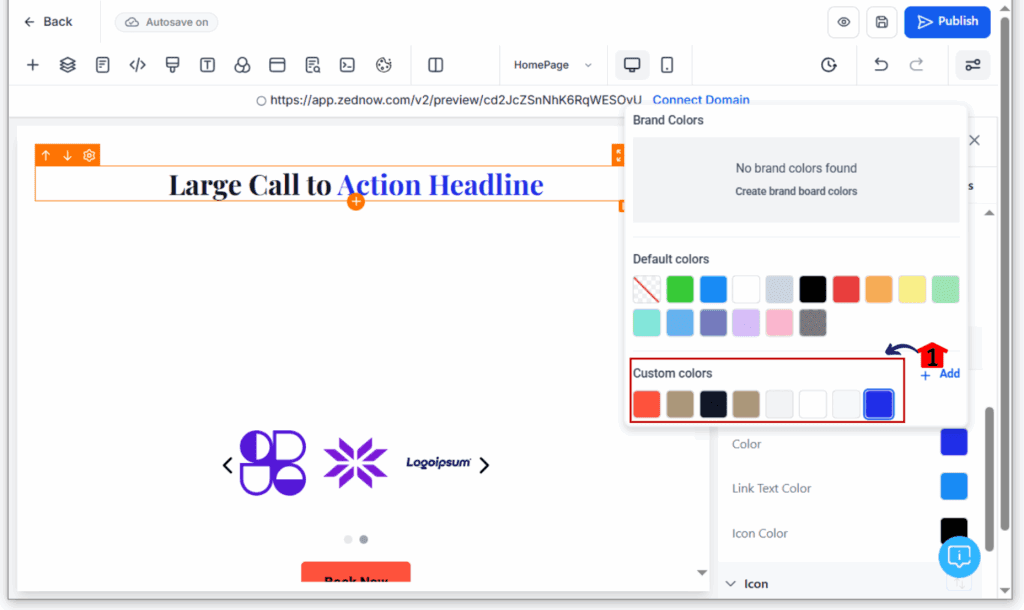
4.5 Hit “Apply” to use the color and lock it in.

Step 05 – Organize Your Custom Colors
5.1 Move your mouse over any saved color to see the name you gave it.
5.2 To change the name or delete it, click the three dots next to that color.

Step 06 – Use Custom Styling in Global Sections
6.1 Open any global section and style your text just like you did earlier.
6.2 When you reuse the section in other pages, your color styles will stay intact.

Pro Tips & Customization Hacks
- Label all client colors for easy team-wide use
- Use HEX codes for brand guides or corporate specs
- Reuse styled buttons or headings across multiple funnels
- Create promotional or seasonal variants using inline text styling
- Avoid clutter: delete unused custom colors regularly
Real-World Example: Designing a Funnel Hero Section
Let’s say you’re building a lead gen funnel.
- Use the color picker to style the headline word-by-word
- Highlight the call-to-action word in your brand’s primary color
- Save and label this color as “Primary CTA”
- Use it again in buttons and section backgrounds for consistency
- Save the entire section as a global element
- Drop it into future funnels—styles stay intact
FAQs
Where do I find the new color picker? → Inside the text editor in the Funnel or Website builder (once enabled in Labs).
How do I enable the V3 tool? → Go to “Labs” and toggle on “New color picker for Funnels and Websites.”
Can I switch back to the old version? → No need. The new tool replaces the old one but feels instantly familiar.
What if I already have custom colors saved? → They will still show—now all in one view with edit options and tooltips.
Can I use HEX or RGB codes? → Yes, input HEX or RGB directly to match exact brand colors.What if two colors look similar? → Label them clearly and use hover tooltips to keep them organized.
Conclusion
The new color picker tool in GoHighLevel is more than just a style upgrade—it’s a time-saver and brand-building asset.
Go to Labs, turn it on, and give it a spin inside your funnels or websites. You’ll notice the difference instantly.
Already using it? Drop a comment below and let us know what you think!
Scale Your Business Today.
Streamline your workflow with GoHighLevel’s powerful tools.