Bring Your Pages to Life with Page Animation Controls
Let’s be real—static pages are boring. You’ve built an amazing funnel or website, but without movement, it can feel flat and forgettable. That’s where Page Animation Controls come in.
Now, instead of relying on hacks or settling for basic animations, GoHighLevel gives you full control. You decide how elements show up—fast, slow, fade in, slide out—it’s all up to you. Want a headline to slide in just as someone scrolls? Done. Need a button to pop in with perfect timing? Easy.
These new tools aren’t just for flair—they’re functional. Motion draws attention, keeps users engaged, and makes your site feel polished without being over-the-top. Whether you’re guiding someone to click, scroll, or buy, animation done right creates a smoother path.

This update gives you the creative control to turn plain pages into purposeful experiences. No fluff. Just better flow, better engagement, and more conversions—all thanks to precise Page Animation Controls.
The Power of Page Animation Controls: What’s Really New?
GoHighLevel’s Page Builder just leveled up—big time. If you’ve ever felt stuck with cookie-cutter animations, that ends now. This update hands you full control with a brand-new system built around page animation controls that are clean, precise, and seriously flexible.
Here’s what’s fresh:
- Advanced Animation Panel – A dedicated space to fine-tune every animation detail. No digging through menus—everything’s right where you need it.
- Live Preview – Watch your changes in real time. No more saving, refreshing, and crossing your fingers.
- Detailed Control – Adjust scale, delay, duration, and easing with pinpoint accuracy. It’s like swapping crayons for a paintbrush.
- Streamlined Layout – A cleaner interface that makes it easier to find, group, and apply animations fast.
Automate marketing, manage leads, and grow faster with GoHighLevel.

You’re no longer locked into basic presets. With GoHighLevel’s upgraded page animation controls, you can now shape your site’s motion exactly how you want—smooth, sharp, or subtle. The power’s in your hands.
How to Master Your Page Animation Controls
Let’s keep it real—static pages are boring. With GoHighLevel’s Page Animation Controls, you’ve now got the power to add motion, style, and focus exactly where it counts. This update isn’t just for show; it’s here to help your site flow better, feel more polished, and guide your visitors without overwhelming them.
In this section, you’ll learn where to find the animation settings and how to actually use them—no guesswork, no tech headaches. Just clear steps to help your page elements move with purpose.
Here’s your no-fluff walkthrough to using GoHighLevel’s new Page Animation Controls like a pro.
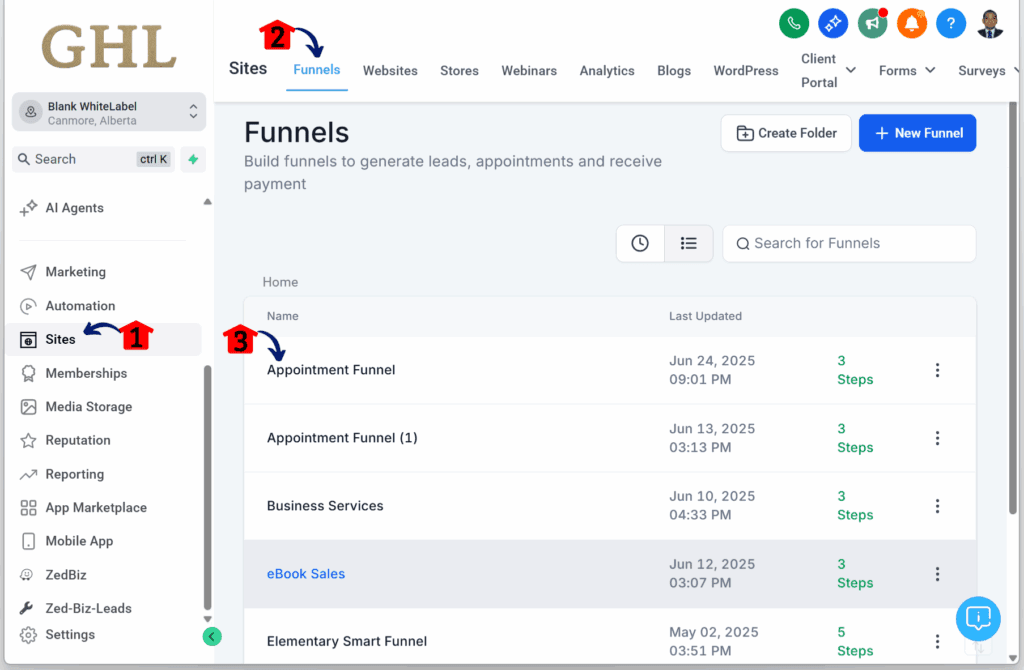
Step 01 – Access the Sites Section in GoHighLevel
- The Main Menu on the Left side of your screen has all the main areas that you work in when using GHL.
1.1 Click on the Sites Menu Item.
- Access the Sites section of GoHighLevel.
- You’ll now be in the Sites section of GHL, where you can access the Funnels or Websites sections from the top menu.
1.2 Click on the Funnels tab.
- In this walkthrough, we’ll use the Funnels section.
- You’ll find the Funnels tab beside the Websites section.
1.3 Click on an existing funnel in your Funnel library.

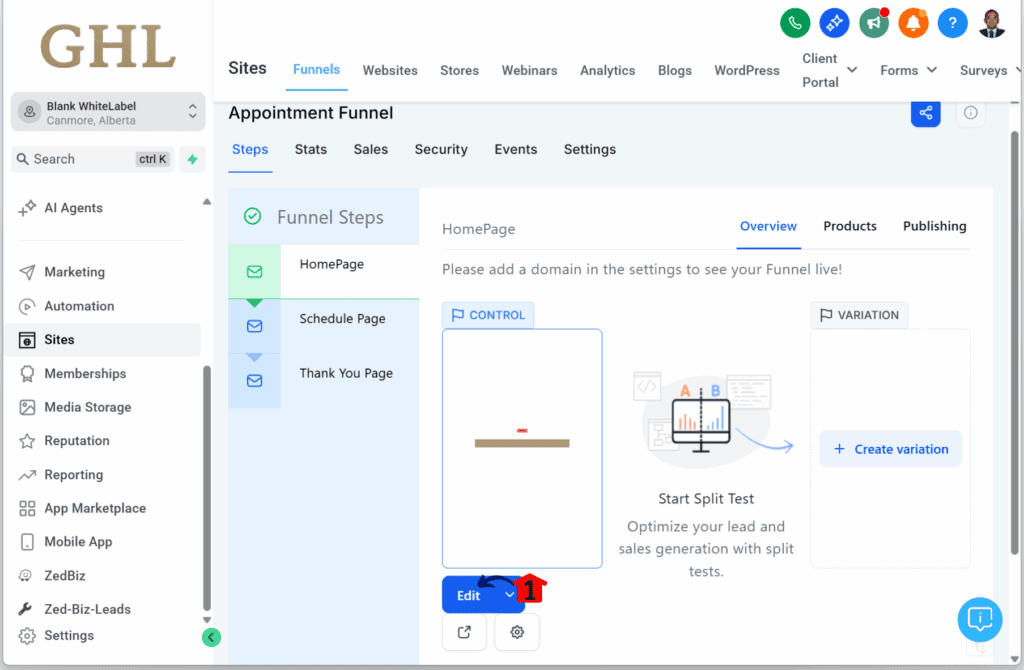
Step 02 – Open the Funnel Step
- You should now be inside the selected funnel’s dashboard.
2.1 Click the Edit button on any funnel step.
- For this example, we’re using the first step.

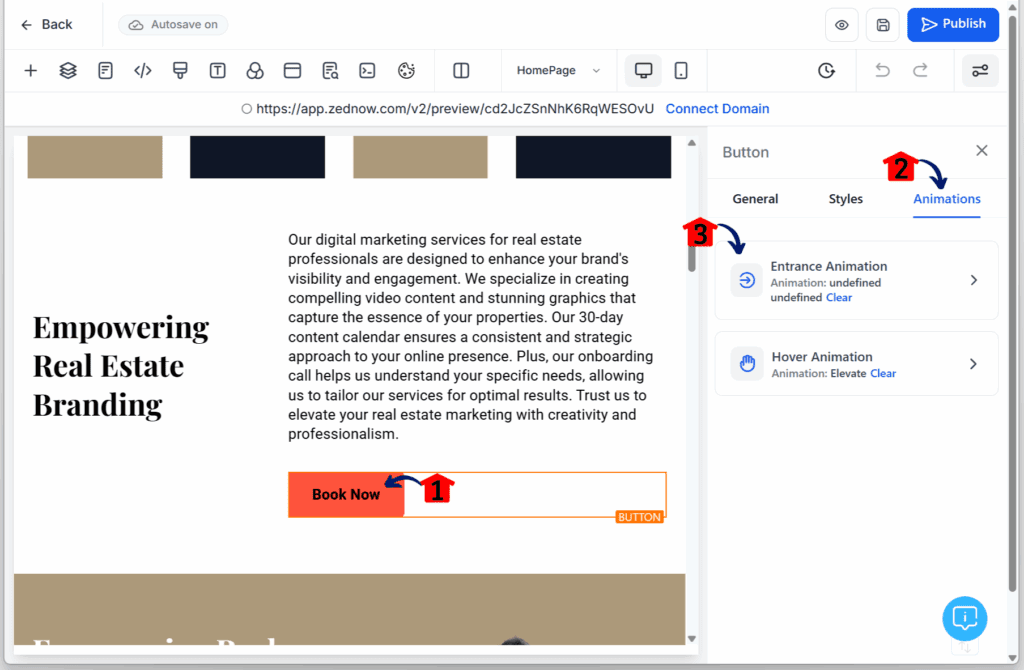
Step 03 – Enter the Funnel Builder
- You should now be in the funnel editor.
3.1 Click on any element inside the canvas.
- For this walkthrough, we’re using a button element.
- Once selected, the element’s settings will slide in from the right.
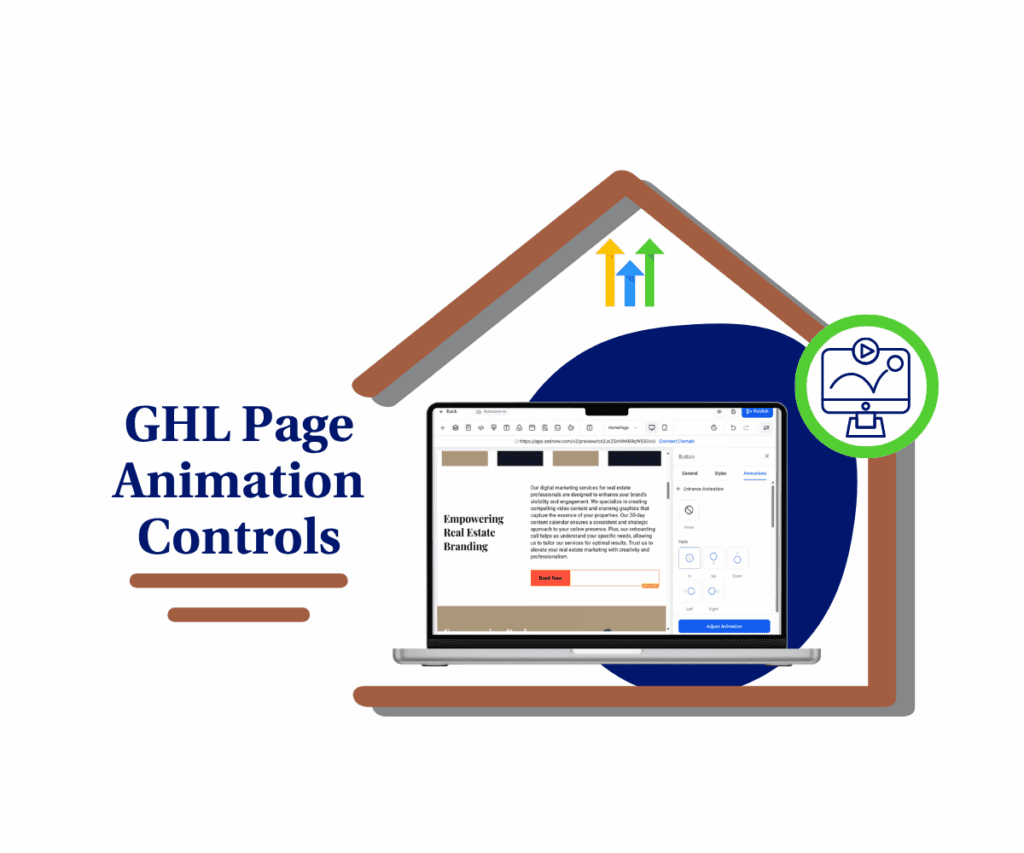
3.2 Click the Animations tab.3.3 Click the Entrance Animation option.

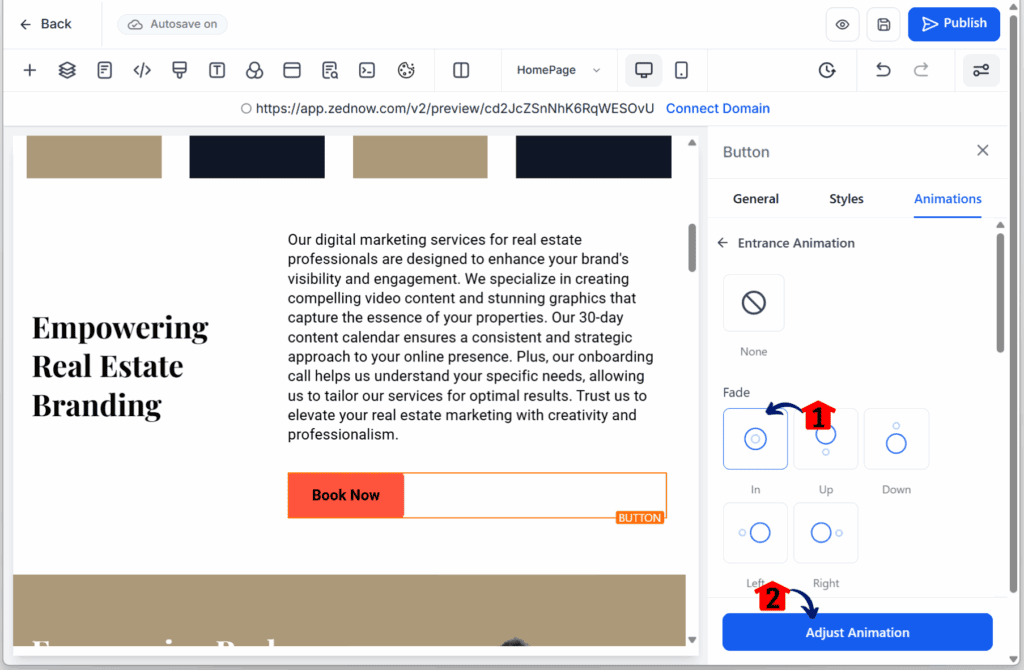
Step 04 – Choose an Entrance Animation
- A list of entrance animation options will appear.
4.1 Click the Fade option as an example.
- Once selected, the Adjust Animation button will become visible.
4.2 Click the Adjust Animation button.

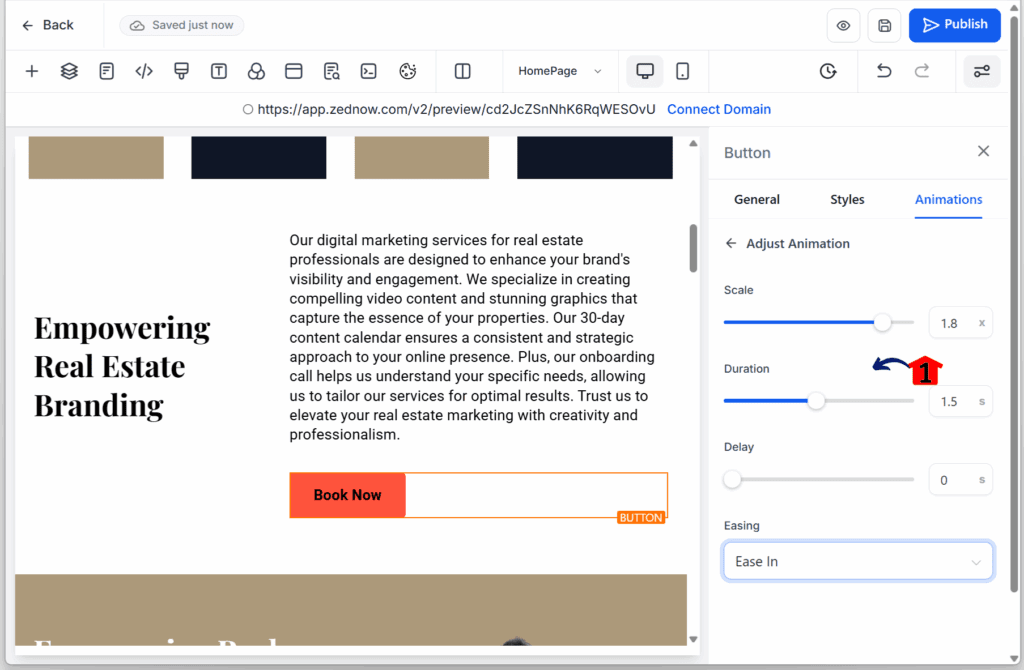
Step 05 – Adjust the Animation Settings
- The animation settings panel will appear with these options:
- Scale: Controls the size change during the animation.
- Duration: Sets how long the animation takes to complete.
- Delay: Adds a wait time before the animation starts.
- Easing: Controls how the speed of the animation changes over time.
- These options may vary depending on the animation type you choose.
5.1 Adjust the animation settings based on your preference.

What Happens When You Use Page Animation Controls the Smart Way
You’ve got access to page animation controls—but what’s the real payoff? It’s not just about making your site flashier. It’s about giving your design more purpose. When used right, these animations guide attention, improve flow, and boost conversions without being over the top.
Here’s what you can expect when you put them to work:
More Clicks on Key Buttons
A simple pulse or slide-in on a “Buy Now” button can grab attention at just the right moment. That means more people clicking where it counts—and more sales coming through.
Stronger First Impressions
Hero sections set the tone. With smooth fade-ins or image transitions, your message lands harder and faster. It feels modern, clean, and instantly more engaging than anything static.
A Smoother Funnel Journey
Animations help guide your visitors without them even noticing. Delayed reveals and subtle motion create a natural flow, leading users step by step through your funnel—without confusion or friction.
A More Polished Brand Look
Little things matter. Well-placed page animation controls show your brand pays attention to detail. It gives your site a high-end feel, which builds trust and makes you stand out from the competition.
Page animation controls aren’t just for show—they’re a tool for better engagement, stronger flow, and a site that actually works harder for your business.
Make Your Pages Move with Purpose
Let’s be real—boring, static pages don’t cut it anymore. With GoHighLevel’s Page Animation Controls, you’re no longer just tossing in a fade here or a slide there. You’re in full control. Now you can guide attention, tell a story, and make every scroll feel intentional.
These controls aren’t fluff—they’re function. You get to tweak things like scale, delay, duration, and easing to match your brand’s energy. Subtle or bold, it’s your call. The goal? Keep eyeballs on the page and nudge visitors toward that next step.
No more blending into the digital background. With a few smart animations, your site stands out, feels polished, and makes a real impact.
So go ahead—jump into the Page Builder, test things out, and see how these tools can bring your funnel to life.
What’s the first element you’ll animate? Drop your ideas below.
Scale Your Business Today.
Streamline your workflow with GoHighLevel’s powerful tools.