- Tired of messy URLs that confuse both users and search engines?
- Quick Summary – Nested URL's at a Glance
- Why GHL Nested URL Structures Are a Big Deal
- Here is What Changed in GoHighLevel for Nested URL's
- How to Try Out Nesting your URL Structure
- Nested URL Structure Pro Tips
- The Bottom Line On GoHighLevel's Nested URL Structures
Tired of messy URLs that confuse both users and search engines?
If you’ve ever built something in GoHighLevel—whether it was a funnel, a website, a store, or a webinar—you probably ran into this: you try to create a nice-looking URL with slashes, like /about/team, and instead, it just smashes everything together into about-team.
Not the end of the world… but annoying, right?
Well, GoHighLevel finally fixed it. They’ve added support for nested URL structure, and it’s live now in beta. That means you can use real slashes in your page paths—just like you would on a normal site.
So now, instead of having weird flat links, you can use something like:
- /about/team
- /store/kitchen/cookware
- /webinar/2025/july
It just works. Like it should’ve from the start.

GoHighLevel now supports clean, slash-based URLs—giving you better SEO, clearer site structure, and a more professional user experience.
Quick Summary – Nested URL’s at a Glance
Purpose: Introduce the new support for nested URL structures across pages in GoHighLevel, allowing clean and hierarchical paths like /about/team or /store/kitchen/cookware.
Why it matters: Structured URLs improve SEO, user navigation, and give your pages a more professional appearance.
What you get: Ability to create slashed, nested URLs in Funnels, Websites, Stores, and Webinars with accurate sitemap reflection.
Time to Complete: 5–10 minutes per page edit
Difficulty Level: Easy – no coding or complex configurations needed.
Key Outcome: Cleaner URLs that align with best practices for site structure, improve Google indexing, and enhance the user experience.
Why GHL Nested URL Structures Are a Big Deal
It’s easy to shrug this off as a small change, but the new GoHighLevel nested URL structure solves a bunch of little problems that most of us have just gotten used to.
Google Likes Organized URLs
Automate marketing, manage leads, and grow faster with GoHighLevel.

Let’s face it, Google doesn’t “understand” your content—it looks at clues. A clean, well-structured URL is one of those clues. So /services/design/logos is a lot more helpful than just services-design-logos. This kind of nested URL structure also better signals content hierarchy.
Your Site Looks More Put-Together
When someone’s browsing your site and the URL looks clean, it gives off the right vibe. It tells people you know what you’re doing. It’s a subtle thing, but it matters.
You Can Finally Organize Things Properly
If you’ve got different product categories or webinars that span multiple sessions, a nested URL structure just makes sense. No more naming gymnastics.
Your Sitemap Now Actually Reflects Reality
Before, your sitemap was kind of a mess. Now, it mirrors your content structure, which helps search engines crawl and index everything more accurately.
Here is What Changed in GoHighLevel for Nested URL’s
Before this update, you could try to add slashes to your URLs, but GoHighLevel would just flatten them. You’d type /blog/june-update, and it would get changed to blog-june-update.
Now? You can type slashes and they stay exactly how you wrote them.
And it works across the board:
- Funnels
- Websites
- Online stores
- Webinars
Even the sitemap respects the nested URL structure.
How to Try Out Nesting your URL Structure
You don’t need to do anything fancy to use GHL’s nested URL structure feature. Here’s how to get started:
To start make sure you are logged in to your GoHighLevel sub-account.
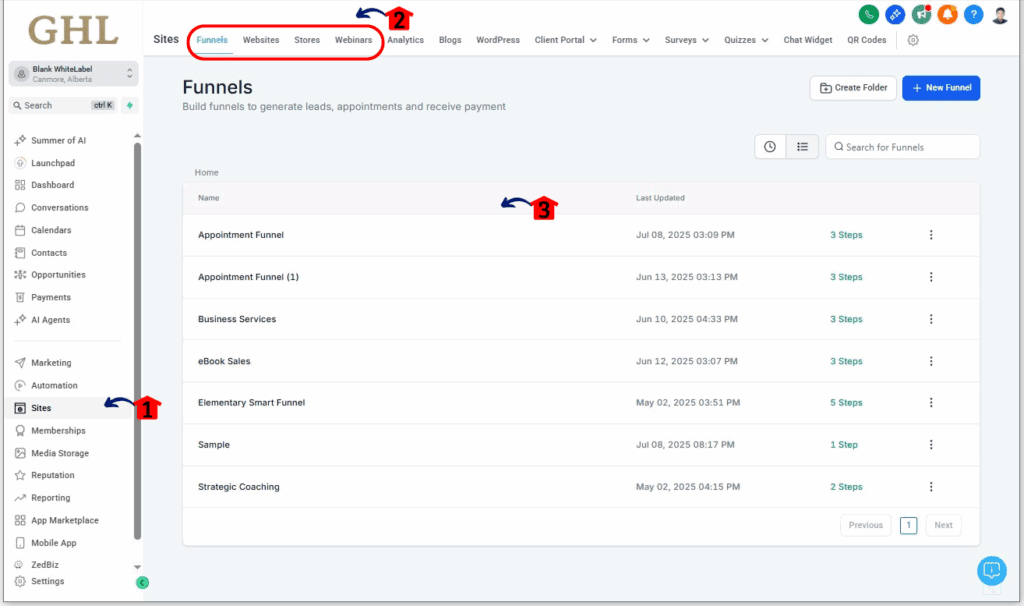
Step 01 – Access the Main Left Hand Menu in GoHighLevel
The Main Menu on the Left side of your screen has all the main areas that you work in when using GHL.
1.1 Click on the ‘Sites’ Menu Item.
- Access the ‘Sites’ section of GoHighLevel
- You’ll now be in the ‘Sites’ section of GHL, where you can access the ‘Funnels’, ‘Websites’, ‘Stores’, and ‘Webinars’ sections from the top menu.
1.2 Choose the type of page you want to edit:
- Click on either ‘Funnels’, ‘Websites’, ‘Stores’, or ‘Webinars’
- This opens up the section where your respective pages or campaigns are listed.
1.3 Click on the specific page or step you want to edit.
- This will open the page settings for that item.

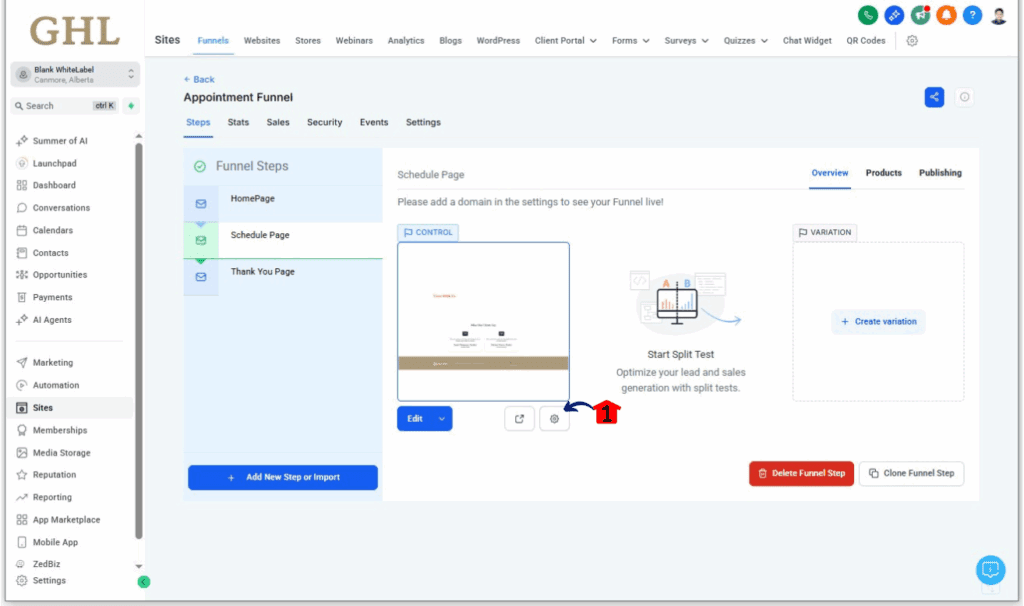
Step 02 – Edit the Page URL
2.1 Click on the Settings icon of the page or step you want to change the URL.
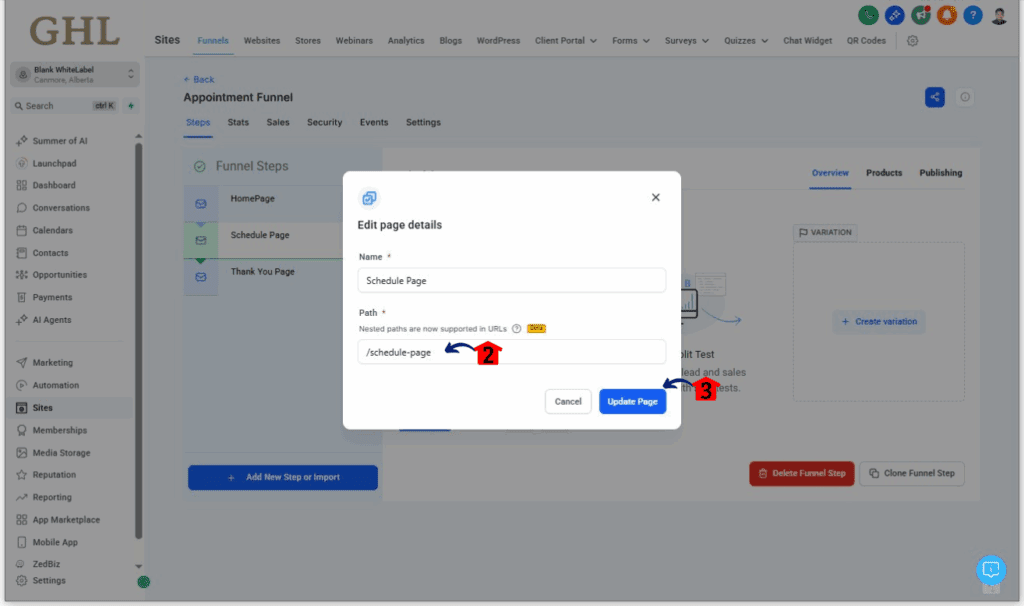
2.2 Locate the ‘Path’ field and type your new nested URL using slashes.
- Example: type /about/team instead of about-team
- You can now use real slashes to reflect nested URL structures
- Valid examples:
- /services/design/logos
- /store/kitchen/cookware
- /webinar/2025/july
2.3 Click the ‘Update Page’ button.
- Make sure your changes are saved before exiting.


Nested URL Structure Pro Tips
- Keep nested paths short and meaningful.
- Use keywords in the URL to improve SEO.
- Avoid using symbols or special characters in URLs.
- Update any internal links pointing to old, flattened URLs.
The Bottom Line On GoHighLevel’s Nested URL Structures
GoHighLevel’s new nested URL structure support might not seem flashy, but it’s honestly one of the more useful things they’ve rolled out lately.
It fixes something that’s been kind of clunky for a while and makes your site cleaner, more organized, and better for search engines. Plus, it just feels better when you’re building things.
Give it a try. Update a couple of your pages and see how much smoother it feels.
Already using it? Would love to hear how you’re structuring your stuff. Everyone has their own style—share yours.
Scale Your Business Today.
Streamline your workflow with GoHighLevel’s powerful tools.